首先申请注册极验的账户,获取KEY和ID,这个步骤我就不写出来了,都会,没什么技术含量。
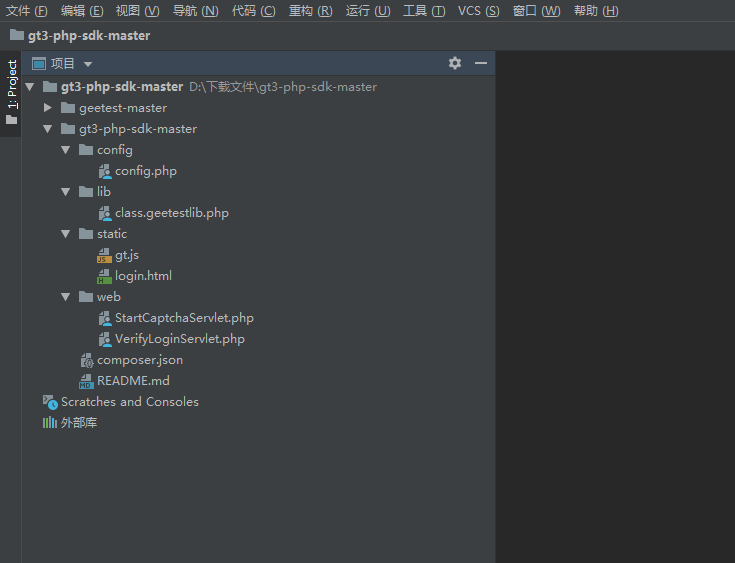
然后到官网下载SDK,其中SDK中,包含几个文件,是一个简单的官方demo.

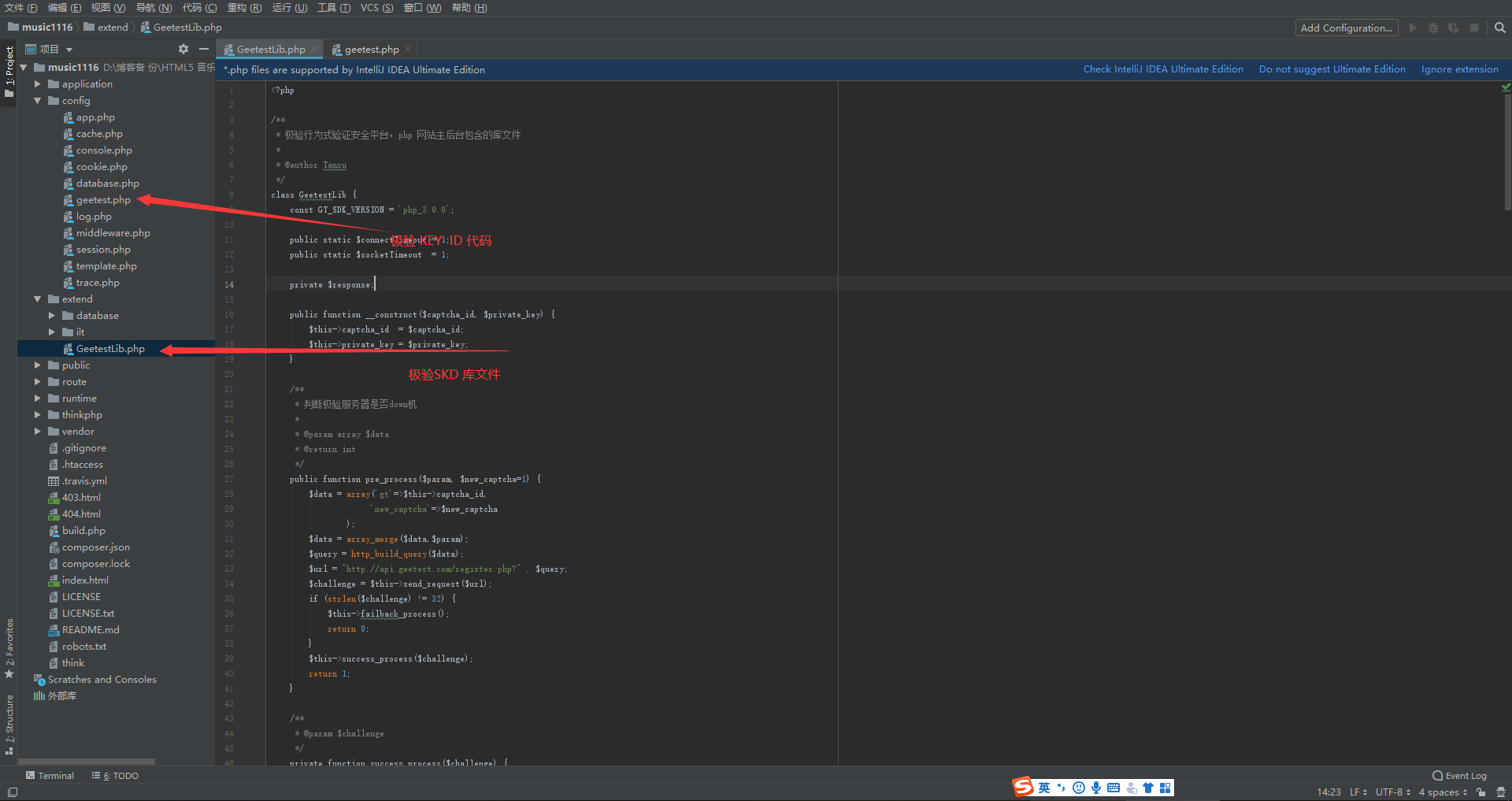
其中,
lib目录里的class文件是服务前段文件,是主要的sdk类。
config目录里的文件是配置的ID与KEY,这个文件可以稍后配置,官方原始ID和KEY能用许久。
static目录里的Gt.js文件是官方js,主要配合服务端使用。、
web目录里是两个PHP文件,Start是初始化访问文件,主要生成前段的代码所需的参数。
Verify是验证文件,login.html这个官方的demo可以参考。
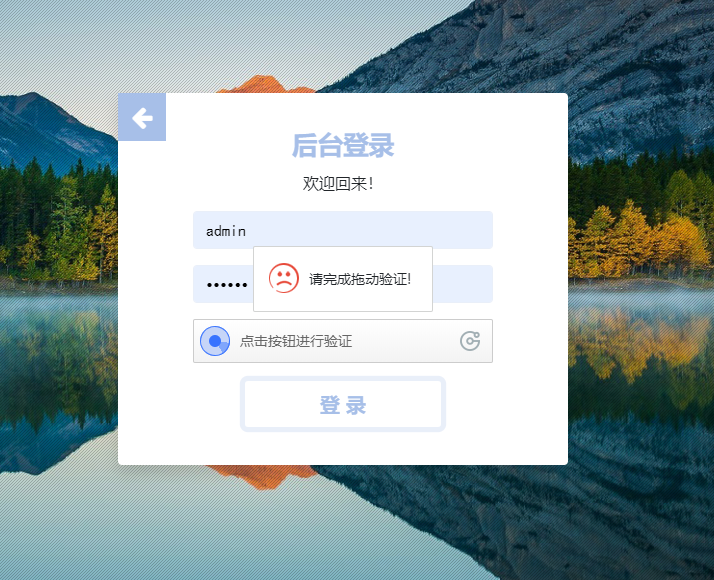
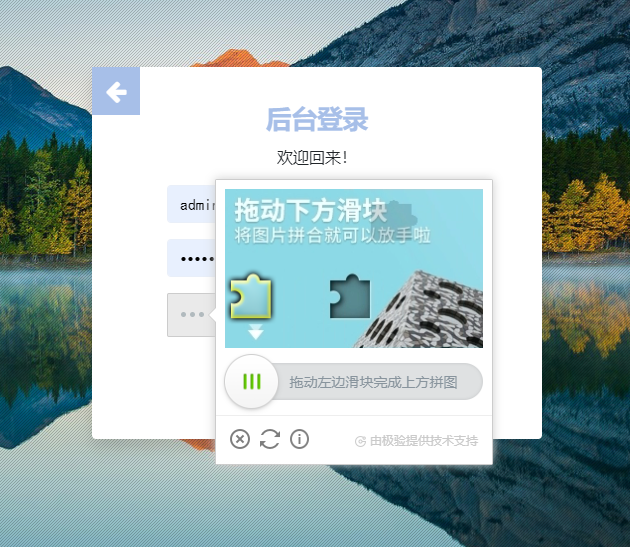
下面上我弄好的图,然后上教程。




1、配置ID和KEY文件,在config文件下新建config.php或geetest.php文件,或者随便叫什么名字都行,然后把代码复制进去
<?php
return [
// 填写在开发者控制台首页上的Account Sid
'captcha_id' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
'private_key' => 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
];2、将扩展类库复制后,放入extend文件夹中即可。

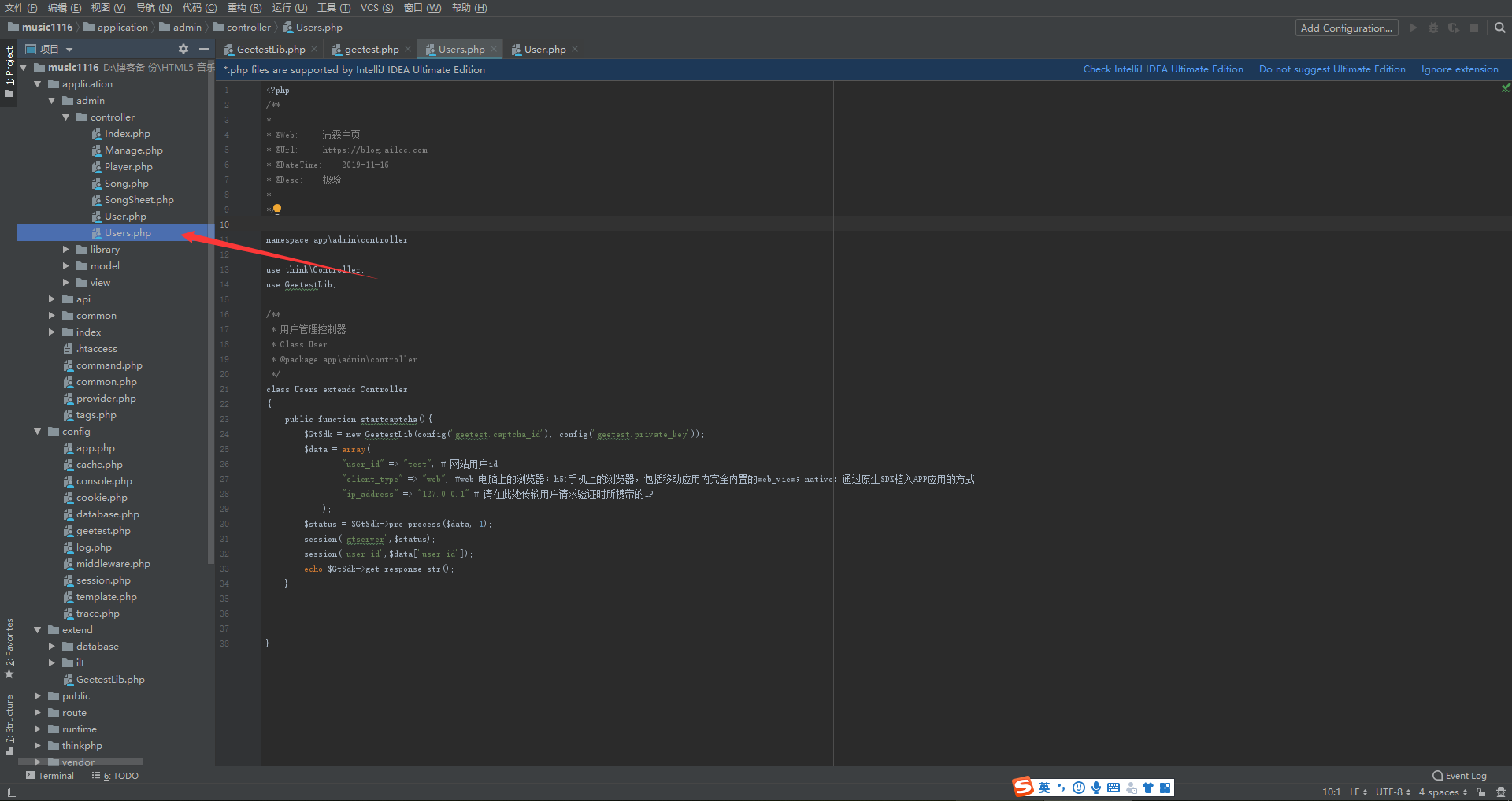
3、在登陆页的控制器目录下新建一个geetest.php文件,将StartCaptchaServlet.php里面的代码复制进去,或者根据图中的代码修改一下。
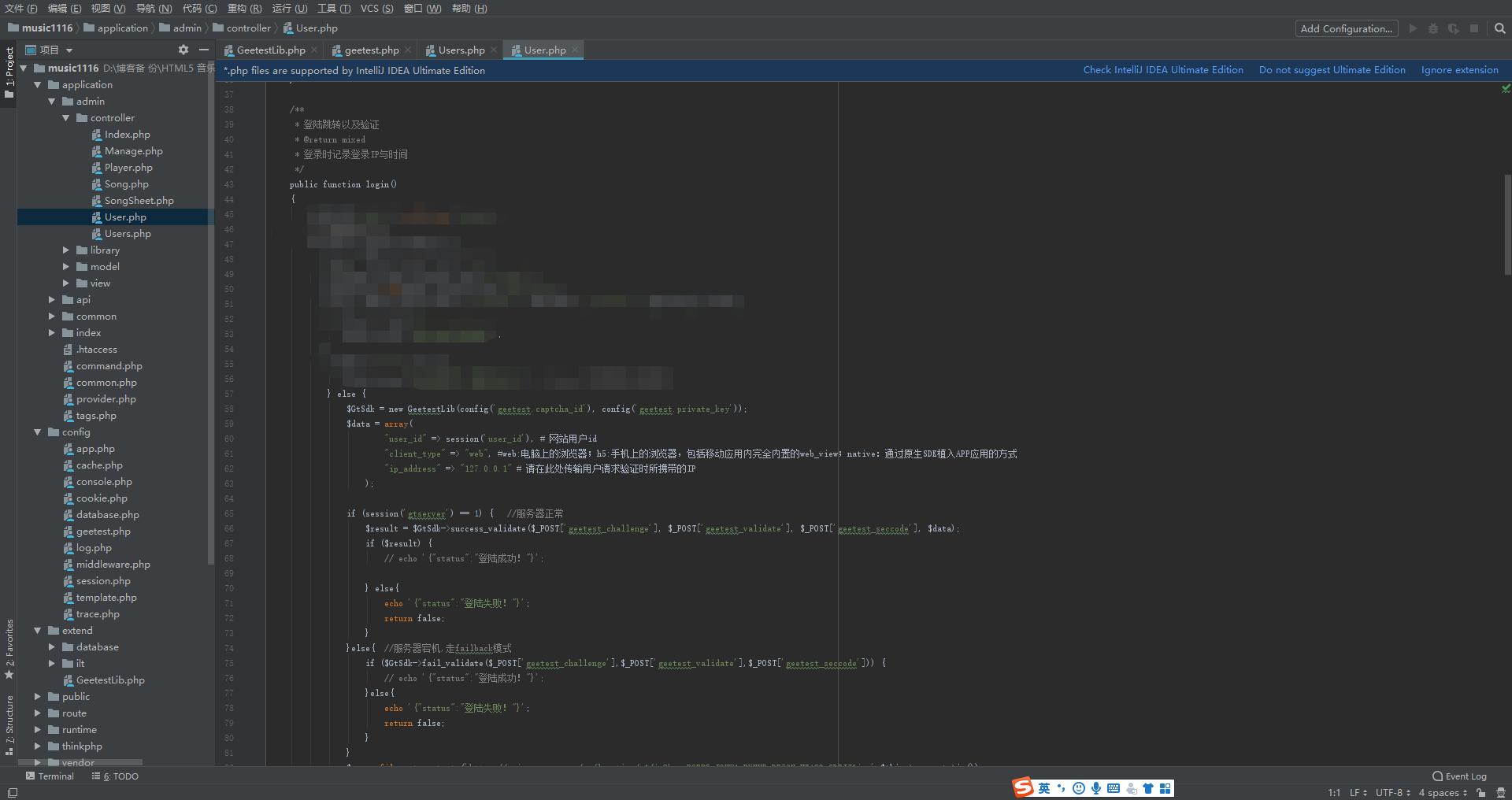
4、在登陆页的控制器中,修改登陆控制器的代码,首先加入use类,然后修改登陆验证代码。


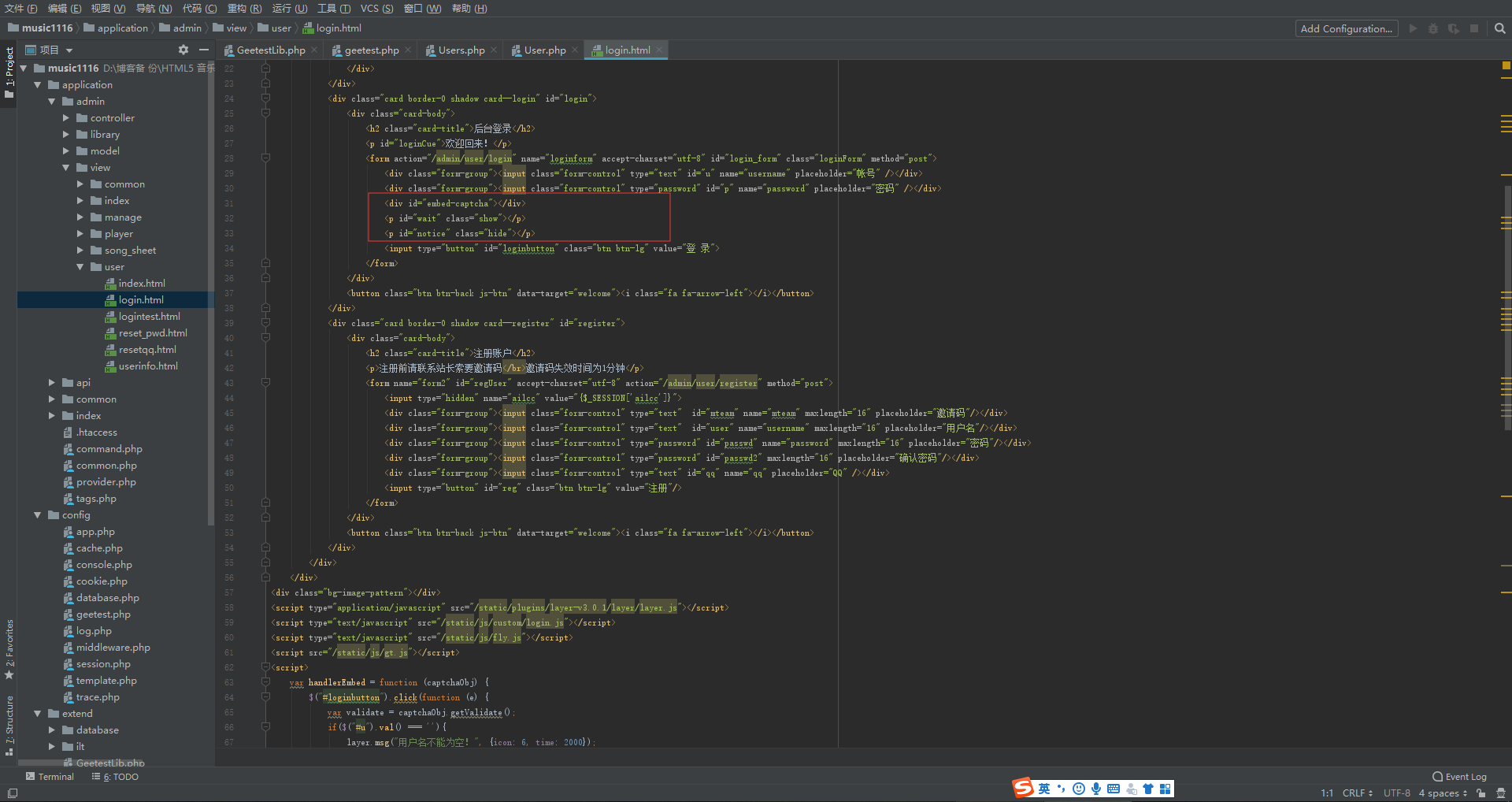
5、修改登陆页面,将官方demo中的div代码复制到登陆按钮上方,然后将下方的js同样复制进去,然后将官方的gt.js也插入到代码上方。


6、刷新页面,即可查看到滑动验证样式。可能需要根据原始站点的登陆JS进行修改。
各位看友可自行创新。
正文完



